Blogger telah memperkenalkan tuju template baru official dynamic blogger.
Menggunakan teknologi web terbaru, termasuk AJAX, HTML5 dan CSS3
template ini memberikan sejumlah manfaat untuk Anda dan pembaca Anda
Menggunakan teknologi web terbaru, termasuk AJAX, HTML5 dan CSS3
template ini memberikan sejumlah manfaat untuk Anda dan pembaca Anda
- Layout: pandangan yang berbeda cocok untuk berbagai jenis blog
- Scrolling: (seperti Twitter / Facebook dinding) membaca posting lebih banyak dan praktis tanpa harus reload atau klik ke halaman kedua
- Kecepatan: gampang men-download gambar saat Anda melihatnya
- Interaktivitas: sekarang ada cara yang lebih baik untuk mengalami dan membaca dengan konten blog
Dan bagian terbaik adalah, Anda tidak kehilangan template Anda yang sekarang
untuk menggunakan Template Official Dynamic ini.
Misalnya, sekarang Anda dapat melihat Hasbihtc di semua tuju template:
untuk menggunakan Template Official Dynamic ini.
Misalnya, sekarang Anda dapat melihat Hasbihtc di semua tuju template:

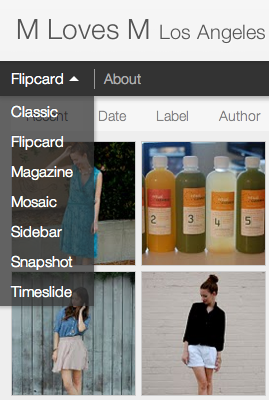
- Hasbihtc – Classic
- Hasbihtc – Flipcard
- Hasbihtc – Magazine
- Hasbihtc – Mosaic
- Hasbihtc – Sidebar
- Hasbihtc – Snapshot
- Hasbihtc – Timeslide
Sebagai contoh :
Dalam hal ini anda perlu mengaktifkan Tampilan Dinamis
tapi terkadang Blogger sudah mengaktifkan “YA” secara default
kalau ingin mengaktifkan dan mennonatifkan
langsung saja pergi ke
Setelan > Format > Aktifkan Tampilan Dinamis pilih “Ya” atau “TIDAK”.
tapi terkadang Blogger sudah mengaktifkan “YA” secara default
kalau ingin mengaktifkan dan mennonatifkan
langsung saja pergi ke
Setelan > Format > Aktifkan Tampilan Dinamis pilih “Ya” atau “TIDAK”.
JIKA ANDA INGIN MENERAPKAN TEMPLATE INI
SEBAGAI DEFAULT UNTUK SEKARANG, UNTUK SEMUA PENGUJUNG ANDA.
TAPI ANDA TAKUT AKAN TEMPLATE ANDA TIDAK BISA KEMBALI
PADA TEMPLATE ANDA YANG GUNAKAN SEKARANG
JANGAN KAWATIR ADA CARA UNTUK MENGATASI INI
SEBAGAI DEFAULT UNTUK SEKARANG, UNTUK SEMUA PENGUJUNG ANDA.
TAPI ANDA TAKUT AKAN TEMPLATE ANDA TIDAK BISA KEMBALI
PADA TEMPLATE ANDA YANG GUNAKAN SEKARANG
JANGAN KAWATIR ADA CARA UNTUK MENGATASI INI
- Login ke Blogger.com, Pergi ke Template
- Klik Edit HTML
- Cri kode , caranya klik Ctrl+F, jika sudah ketemu, masukan kode berikut ini taruh di bawah kode
Spoiller
jangan lupa Komentarnya Selamat mencoba
Original Posted By Creative Commons License Hasbihtc.com


Tidak ada komentar:
Posting Komentar